A static site is one where there is no server side computation required, no database lookups, just ask for a resource by name, and get it back.
You can do client side computations with javascript, but not server side.
There are three parts to hosting a static site on AWS, the storage of the objects, the policy to access the objects, and the name used to access the objects.
S3 itself does not support https, if you want your static site to be accessed using https then use CloudFront.
With that out of the way let’s create a simple static site that is hosted on an S3 bucket on AWS.
From the AWS Console.
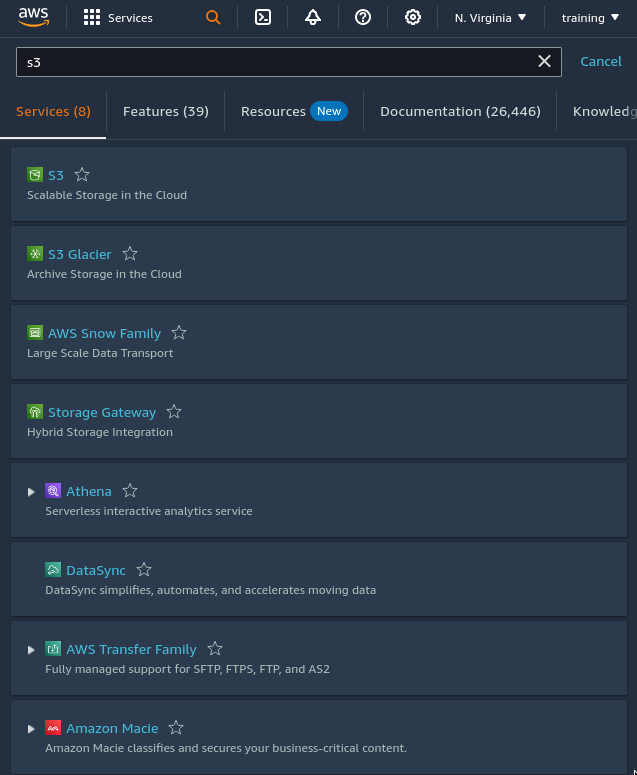
Search for S3 and click on the S3 link.

Click the “Create bucket” button

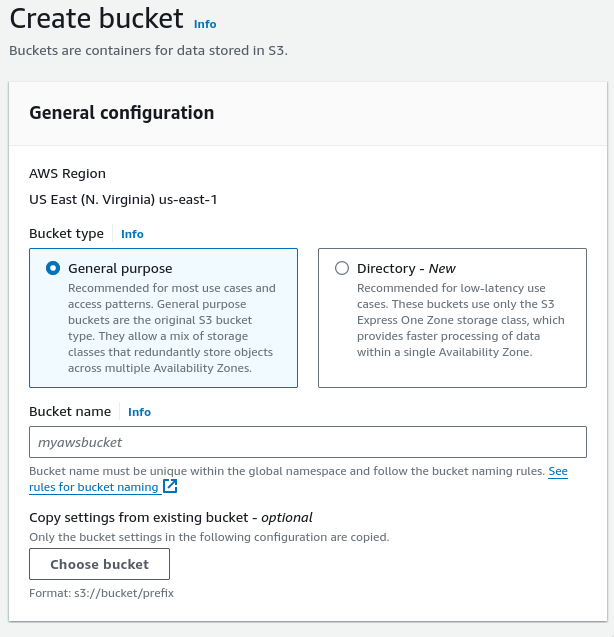
And give the new bucket a name (My example uses “random-name-12345678”, the rule for bucket names is that they must be unique across an AWS partition, be between 3 and 63 characters long, consist only of lowercase letters, numbers, dots, and hyphens, but dot usage isn’t recommended, and begin and end with a letter)

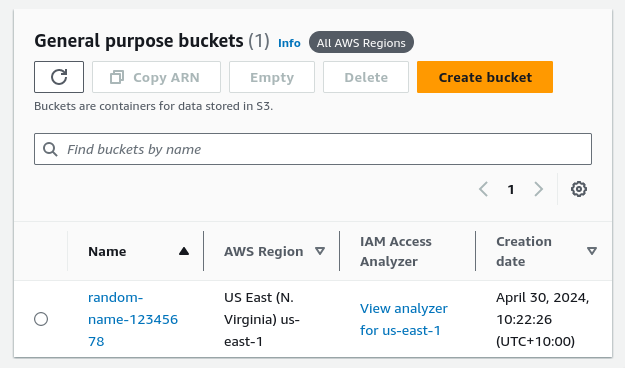
Select the new bucket from the list of buckets

Upload your files to the bucket. An example might be an index.html
<html>
<head><title>Hello AWS</title></head>
<body>
<h1>Rock and/or Roll!</h1>
</body>
</html>
Click the “Upload” and “Close” buttons to upload the files, then close the dialog once complete.
The task now is to make the objects within the bucket available for all to access. For the record, there is no way to have some objects in a bucket private and others public, so do NOT store any objects intended to be private in this bucket, public only.
Select the “Permissions” tab

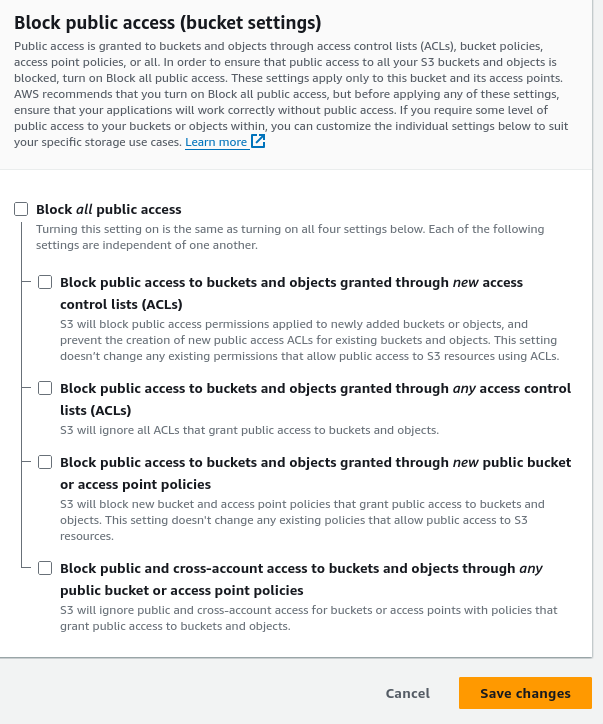
Select the “edit” button in the “Block Public Access” box, and clear all of the checkboxes, then “Save Changes”

A policy is required to allow the objects to be accessed as well.
 -
-
Click the “Add New Statement” button so that we can add the following policy (replacing the defaulted in policy):
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Only allow writes to my bucket with bucket owner full control",
"Effect": "Allow",
"Principal": {
"AWS": [
"arn:aws:iam::111122223333:user/ExampleUser"
]
},
"Action": [
"s3:PutObject"
],
"Resource": "arn:aws:s3:::random-name-12345678/*",
"Condition": {
"StringEquals": {
"s3:x-amz-acl": "bucket-owner-full-control"
}
}
}
]
}
And now you can access the site from the following URL - note that this example has long since been deleted, so you will need to determine the URL for your bucket, it’s a simple case of bucket name.AWS region.amazonaws.com
https://random-name-12345678.s3.us-east-1.amazonaws.com/index.html
Of course, if you want to have a friendlier name you will need to work with Route53, but that is the subject of another blog post :-)